Ctrl + Shift + SpaceでScanSnap Managerのダイアログが開いてしまう場合の対策
2) PfuSsMon32.cfg ファイルを、メモ帳などで開き、以下の項目
(IsRegist_HotKey=0)を追加してください。[CONFIG_C]
IsRegist_HotKey=0
http://aide-memoire.seesaa.net/article/20699317.html
リンク先は2006年の記事なので、ScanSnap ManagerかSpanSnap本体のバージョンアップに伴って場所が変わっているようだ。
iX500に付属してきたScanSnap Managerの場合、同ディレクトリのSsCommon.cfgに同様の設定を書くことで抑止できた。
例で学ぶ所得税と年末調整(ついでに復興税)
会社によって時期は違うようですが、そろそろ年末調整の書類を提出した人が多いかと思います。でも、年末調整の仕組みや所得税の仕組みをちゃんと知っている人は少ないのではないでしょうか?会社務めをしていると会社側で計算してもらえるため、あまり関わることはありませんが「理由はわからないけど引かれてる」のは、なんとなく気持ち悪いものです。
ということで、とあるサラリーマン「Aさん」を仮定して所得税を計算してみたいと思います。
Aさんの例を使った計算は青文字で書くことにします。
なお、独学で調べただけなので勘違いしている箇所があるかもしれません。あしからず。
あと、全部の分野を1エントリで書くのは無理なので、ほどほどに一般的な「Aさん」を仮定します。
まずは「Aさん」の設定
そもそも年末調整って?
支払い済みの所得税と、実際の所得税を差し引きして調整するための仕組みです。
住民税は「昨年の収入」に対してかかる税金のため、既に金額が確定していますが、所得税は「今年の収入」に対してかかる税金のため、12月の給与明細が出てこないと税金の額が確定しません。*1
しかし、年末や年度末になってから一括で所得税を徴収すると、国としても収入が読みづらく不安定になりますし、徴収される側としても年末にいきなり大金が持っていかれるのは困ります。そのため、毎月の給料や賞与(ボーナス)の支給時に所得税を引いた額を支給しています。これが源泉徴収です。
では所得税って?
その名の通り「所得」に対してかかる税金です。分かりやすく言えば収入に対してかかる税金ですが、収入全額にかかるわけではなく、様々な「控除」が存在します。
所得税=(収入 − 控除) × 税率
収入の種類や、家族構成などによって控除の種類は異なりますが、大抵のサラリーマンは「給与収入」のみを考えれば良いでしょう。「給与収入」は普段目にする「給与」「賞与(ボーナス)」の合計額になります。(手取り額ではなく、色々引かれる前の金額)
この「給与収入」は幅広く、月の給料、ボーナス、住宅手当、食事手当、職能給などを全て含みます。ただし、通勤手当だけはちょっと取り扱いが特殊です。今回は概算ということでAさんは通勤手当なしで給与収入600万としておきます。
Aさんの場合:
給与収入 = 6,000,000円
それでは、様々な控除について一つずつ見ていきたいと思います。
給与所得控除
まずは給与所得控除です。
自営業者などであれば「収入−仕入原価−経費」で利益(所得)が求まりますが、サラリーマンの場合は「経費」というものがはっきりしません。そのため、給与収入を得ている人の場合は、以下の表に従って計算した金額を「給与所得控除」とすることになっています。
| 給与収入 | 給与所得控除額*2 |
|---|---|
| 〜1,800,000円 | 収入金額×40%(650,000円に満たない場合には650,000円) |
| 1,800,000円〜3,600,000円以下 | 収入金額×30%+180,000円 |
| 3,600,000円〜6,600,000円以下 | 収入金額×20%+540,000円 |
| 6,600,000円〜10,000,000円以下 | 収入金額×10%+1,200,000円 |
| 10,000,000円〜 | 収入金額×5%+1,700,000円 |
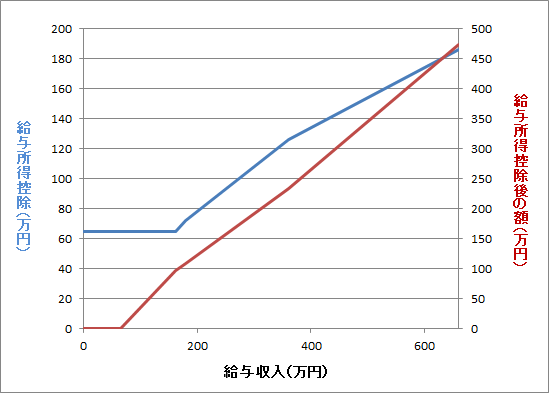
180万や360万といった境目で40%から30%、20%へ一気に変化しますが、その分補正が入っているので下図の青線(給与所得控除額)、赤線(給与所得控除後の金額)共に滑らかに変化していきます。
Aさんの場合:
給与所得控除額 = 6,000,000円 × 20% + 540,000円 = 1,740,000円
給与所得控除後の金額 = 6,000,000円 − 1,740,000円 = 4,260,000円
……と求めておいて何なのですが、660万以下の場合は早見表があります。
しかも、実際には4,000円単位で端数が切り捨てられたりするので、こっちの表の方が正確です。
http://www.nta.go.jp/shiraberu/ippanjoho/pamph/gensen/nencho2012/pdf/79-87.pdf
健康保険料
健康保険料、介護保険料、厚生年金保険料については、4月〜6月の収入に応じて金額が変わったり、4月と9月に金額の更新があったりとややこしく、これだけで1エントリ書けてしまうため、ここでは概算で求めてみたいと思います。
さて、まずは健康保険組合の話から。健康保険組合には、もともと国が運営していた「全国健康保険協会」通称「協会けんぽ」と、業界団体やグループ企業などが集まって運営する私設の健康保険組合、この二種類が存在します。
勤務先が参加している健康保険組合によって保険料率が異なり、協会けんぽの場合は勤務先の住所によって異なりますが9.85%〜10.16%(平成24年)、それ以外の健康保険組合の場合は協会けんぽより1〜2%程度安く設定されています。
また、大抵の保険組合では会社側と労働者側が半分ずつ払うことになっているため(労使折半)、労働者の負担額は給与の5%前後となります。
Aさんの場合(概算):
給与収入 = 6,000,000円
健康保険料率 = 9.97%(協会けんぽ、東京)、労使折半により4.985%
年間の健康保険料 = 給与収入 × 健康保険料率 = 6,000,000円 × 4.985% = 299,100円
厚生年金保険料
サラリーマンの場合は第2号被保険者という区分になるため、厚生年金保険料の支払いが発生します。
平成24年の保険料率は16.766%ですが、毎年0.354%ずつ引き上げられ、平成29年に18.3%となることが既に決定されています。
これも労使折半のため、労働者の負担額は給与の8.383%となります(平成24年の場合)
雇用保険料
4月に改定されて1.55%→1.35%になりましたが、今回は概算なので1.35%一律で計算してみます。労働者負担が0.5%、会社負担が0.85%と決められているので、労働者の負担額は給与の0.5%となります。少ないように見えますが一年分をまとめるとそれなりの額になります。
生命保険料控除
今年から税制が変わりましたが、平成23年末より前に契約した保険の場合は、旧制度のまま変更無しです。
ここでは旧制度の計算式で行こうと思います。
| 年間の支払保険料等 | 控除額 |
|---|---|
| 〜25,000円 | 支払保険料等の全額 |
| 25,000円〜50,000円 | 支払保険料等×1/2 + 12,500円 |
| 50,000円〜100,000円 | 支払保険料等×1/4 + 25,000円 |
| 100,000円〜 | 一律50,000円 |
Aさんの場合:
月額保険料 = 6,000円
年間の保険料 = 6,000円 × 12ヶ月 = 72,000円
生命保険料控除額 = 72,000円 × 1/4 + 25,000円 = 43,000円
扶養控除
これはよく聞く控除項目だと思います。
生計を共にしている家族の中で収入が103万以下の人がいれば、一人につき38万円の控除が受けられます。
パートに出ている主婦が103万円以下に抑えようとするのは、これが理由ですね。
Aさんの場合:
専業主婦の妻:380,000円
医療費控除
医者にかかった際の費用や、入院費用、通院時の交通費、薬代などを合計して10万円を超えている場合、超えた部分が控除額となります。といっても、健康保険によって三割負担ですむため、大病しない限りはなかなか到達しません。
なお、年末調整の時点ではその年の医療費は確定していないため、翌年三月に確定申告を行うことになります。
所得税の計算
他にも控除は存在しますが、サラリーマンに影響の大きい所はだいぶ出そろったので今回はこれぐらいにしておきましょう。さて、Aさんの所得税を計算してみたいと思います。
所得税 =(収入 − 控除) × 税率
まずは収入から控除を引いて「課税対象額」を求めるところまで。
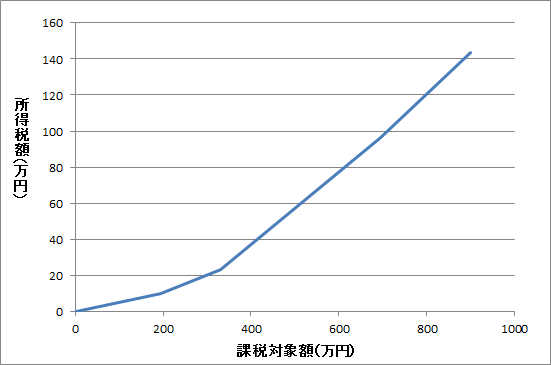
所得税率
所得税は累進課税制度になっているため、所得に応じて5%〜40%まで税率が上がる仕組みになっています。
| 課税対象額 | 所得税 |
|---|---|
| 〜195万円 | 5% |
| 195万円〜330万円 | 10% − 97,500円 |
| 330万円〜695万円 | 20% − 427,500円 |
| 695万円〜900万円 | 23% − 636,000円 |
| 900万円〜1,800万円 | 33% − 1,536,000円 |
| 1,800万円〜 | 40% − 2,796,000円 |
195万円を超えた途端に2倍の税率になるように見えますが、実際には195万を超えた部分だけが10%の税率となるようになっています。
というわけで、Aさんの所得税は160,342円となりました。100円未満は切り捨てられるので160,300円ですね。
所得税額が分かったので、年末調整で還付される金額も求められます。
還付額 = 源泉徴収で今まで払ってきた所得税額 − 所得税額
今回の記事では健康保険料、厚生年金保険料などを概算で求めているため、多少の誤差がありますが、毎月の給与明細を元にじっくり計算すれば返ってくる金額を1円単位で当てることもできるようになります。
復興税(住民税部分)
収入に関係なく年1000円
合計すると、年収400万で年間3000円程度、年収600万で年間4500円程度の負担増となるようです。
復興税は期間が長く所得税は25年、住民税は10年に渡って負担が発生しますが、一年当たりの金額で見るとそう大きくは無いようです。
宇宙開発イベントスケジュール
世界中で打ち上げられるロケットの打ち上げ予定やISS関連のイベントを日本時間に変換して表示するサイトを作ってみました。
宇宙開発イベントスケジュール
大分前に話があって作ったんですが、ブログでは初お披露目。
思ったよりも頻繁に打ち上がっているでしょ?
中国の打ち上げは予定が載らないことも多いので、実際にはこれよりも多め。週あたり1〜2機は打ちあがってますね。
最近の打ち上げはネットでライブ中継されることが多いので、チャンスがあったら以下の中継サイトとかを見てみると面白いです。
- 定番のNASA TV ( http://www.nasa.gov/multimedia/nasatv/index.html )
- ニコニコ動画の宇宙コミュニティ放送 ( http://com.nicovideo.jp/community/co5956 )
以下、裏側でやっていること。
ruby 1.9.3 + libharu 2.1.0 + 手軽に高橋メソッドな PDF v2
高橋メソッドをやろうと思う
↓
Google Docsのプレゼンテーションはフォントサイズに限界値があることを知る
↓
変換ツール(手軽に高橋メソッドな PDF v2)を見つける
↓
結構古いので動かすのに手間取る
↓
動いた←いまここ
Rubyで階層の深いHashを手軽に作成する
元ネタ
階層の深いHashを作成するときに知っておいたら便利なこと - (゚∀゚)o彡 sasata299's blog
#!/usr/bin/ruby hash = Hash.new { |h,k| h[k] = {} } hash["foo"]["bar"] = 1 p hash # {"foo"=>{"bar"=>1}}
元ネタで紹介されているのは上記の方法ですね。
2階層の場合はこれで問題ないんですが、三階層以上の場合にエラるんですよね。
#!/usr/bin/ruby hash = Hash.new { |h,k| h[k] = {} } hash["hoge"]["piyo"]["neko"] = 3 # base.rb:4:in `<main>': undefined method `[]=' for nil:NilClass (NoMethodError)
とうことで
何階層でも自動生成してくれる方法を考えてみました。
基本的な考え方は一緒で、生成部分をProcにすることで毎回呼ぶように変更した感じ。
proc_hashと変数を作らないといけないのがちょっと難点。変数なくせないかlambdaやら試してみましたが上手く行かなかったです。残念。
proc_hash = Proc.new { |h, k| h[k] = Hash.new &proc_hash; } hash = Hash.new &proc_hash hash["foo"]["bar"] = 1 p hash # {"foo"=>{"bar"=>1}} hash["a"]["b"]["c"] = 5 p hash # append {"a"=>{"b"=>{"c"=>5}}} hash["neko"]["inu"]["saru"]["kiji"] = "momotarou++" p hash # append {"neko"=>{"inu"=>{"kiji"=>{"saru"=>"momotarou++"}}}}
caolan/asyncを使ったNode.jsのフロー制御
JavaScript Advent Calendar 2011 (Node.js/WebSocketsコース)の16日目です。
@koichikさんの13日目の記事にも書かれているように、Node.jsにて非同期処理を管理する方法には以下の2種類があります
- 非同期処理の呼び出し時にコールバック関数を与える。処理が終わったらエラーの有無と、結果が通知される。
- EventEmitterに対してon/onceでEventListenerをセットして非同期処理を実行する。非同期処理の実行によって発生したイベントやエラーはリスナーに通知される。
後者の説明はkoichikさんの記事にお任せして、この記事は前者を扱うライブラリcaolan/asyncについてみていきたいと思います。
caolan/asyncって?
https://github.com/caolan/async で公開されているフロー制御ライブラリです。
自分はNode.jsで使っていますが、ブラウザ上で動くJavaScriptを書く場合にも使用できるようです。
https://github.com/joyent/node/wiki/modules#wiki-async-flowに記載されているNode.js用フロー制御モジュールは既に50を超えていますが、試してみた中では一番使いやすいモジュールでした。
# さすがに50すべては試せていないです。githubのwatcher数1000オーバー、folk数62ということで少なくともフロー制御モジュールの最大手ではあるはず。
asyncが実現してくれるフロー制御の一部はまさに「非同期プログラミングの改善」のエッセンスの内容なので、先に読んでおくと理解が深まるかと思います。
何をしてくれる?
asyncがやってくれる処理には様々なものがありますが、まずはasync#seriesを例にして説明していきたいと思います。
hogeディレクトリを掘って、piyoディレクトリを掘って、その下にデータを書きだすコードをコールバックを使って書くと以下のようになります。
(ディレクトリ堀は再帰的にやってくれるモジュールがありますが見なかった方向で)
var fs = require('fs'); fs.mkdir('./hoge', function(err) { if(err) { // エラー処理 return; } fs.mkdir('./hoge/piyo', function(err) { if(err) { // エラー処理 return; } fs.writeFile('./hoge/piyo/neko', 'Hello Node.js', function(err) { if(err) { // エラー処理 return; } console.log('success'); }); }); });
この例のように、非同期処理の終了を待ってから次の処理をさせる場合、ネストが深くなる、エラー処理があちこちに分散するといった問題点があります。
では、このコードをasyncを使った形で書き直してみましょう。
var fs = require('fs'); var async = require('async'); var tasks = []; tasks.push(function(next) { fs.mkdir('./hoge', next); }); tasks.push(function(next) { fs.mkdir('./hoge/piyo', next); }); tasks.push(function(next) { fs.writeFile('./hoge/piyo/neko', 'Hello Node.js', next); }); async.series(tasks, function(err, results) { if(err) { // エラー処理 return; } console.log('success'); console.log(results); // [undefined, undefined, undefined] });
はい、エラー処理が一カ所にまとまりました。
ネストが深くなることもなく、処理もtasksにまとまっていて良い感じです。
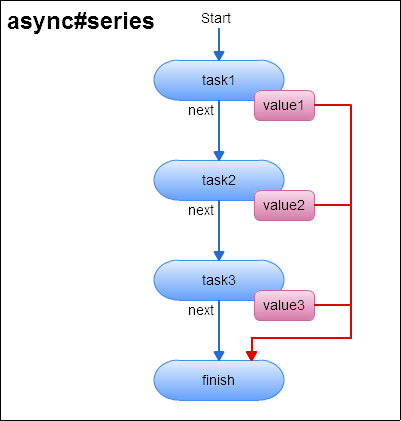
async#seriesは第一引数で与えられたtasksの処理を順番に実行してくれるメソッドです。
tasksに格納された各処理は、自分の処理が終わった時点でnext()を呼び出し、「エラーの有無」と「自分の処理結果」を通知します。
エラーが発生しなかった場合には自動的に次の処理が呼び出され、 エラーが発生した場合には、それより先の処理は実行されずにasync.seriesの第二引数に渡された関数が呼び出されます。
errには発生したエラー(エラーなしの場合はnull)が入り、resultsには各処理の処理結果がまとめて入ります。
今回使ったfs#mkdirやfs#writeFileはエラーの有無のみを通知する為、resultsに関しては次項の例を見てもらった方が分かりやすいかと思います。*1
async#series, async#parallel
asyncモジュールにはseries以外にも様々なメソッドが用意されています。
ここからは、それらの処理の流れを図で表しながら簡単に説明していきたいと思います。
まずはasync#seriesです。
先ほど説明した通り、一つの処理が終わってから次の処理が行われ、それぞれの処理結果がendに集約されています。
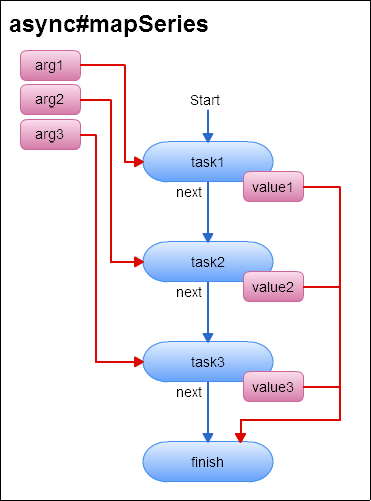
凡例:
・青い四角:処理
・赤い四角:データ
・青線:処理の流れ
・赤線:データの流れ
・finish:async#****を呼び出すときに与えられるcallback関数
(エラー発生時か、全部の処理が終わった後に呼ばれる関数)
# 図はCacooにて作成。Excelは図を描くツールではないのです。
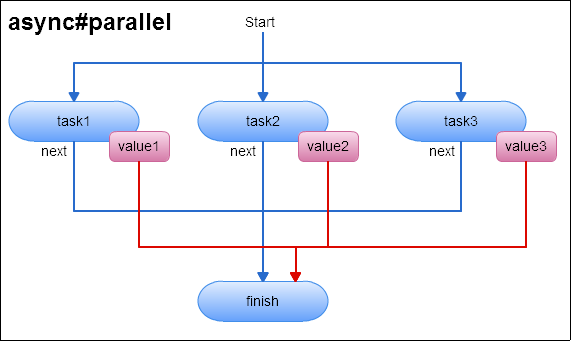
つづいて、async#parallel。こちらは全部の処理が同時に実行され、すべてが終わった時点でendが呼ばれます。
この場合もseriesと同じく、それぞれの処理結果はendに集約されています。
async#seriesとasync#parallelの違いを見るために「delayミリ秒待ってからtextの内容を出力し、処理結果としてresultを返す関数」を作って試してみます。
function delayedPrint(delay, text, result) { return function(next) { setTimeout(function() { util.log(text); next(null, result); }, delay); } } var tasks = []; tasks.push(delayedPrint(3000, 'test1', 'result1')); tasks.push(delayedPrint(2000, 'test2', 'result2')); tasks.push(delayedPrint(1000, 'test3', 'result3'));
async#seriesの場合
util.log('start'); async.series(tasks, function(err, results) { util.log('true end'); console.log(results); }); util.log('end? ... NO. while processing.');
実行結果:
16 Dec 01:39:13 - start 16 Dec 01:39:13 - end? ... NO. while processing. 16 Dec 01:39:16 - test1 16 Dec 01:39:18 - test2 16 Dec 01:39:19 - test3 16 Dec 01:39:19 - true end [ 'result1', 'result2', 'result3' ]
async#parallelの場合
util.log('start'); async.series(tasks, function(err, results) { util.log('true end'); console.log(results); }); util.log('end? ... NO. while processing.');
実行結果:
16 Dec 01:40:15 - start 16 Dec 01:40:15 - end? ... NO. while processing. 16 Dec 01:40:16 - test3 16 Dec 01:40:17 - test2 16 Dec 01:40:18 - test1 16 Dec 01:40:18 - true end [ 'result1', 'result2', 'result3' ]
これらの結果から以下のことが分かります。
- end?の時点ではまだ処理が終わっていない。全部の処理が終了したのはtrue endの時点。
- startからendまでの時間がseriesでは直列実行の為、3 + 2 + 1 = 6秒
- startからendまでの時間がparallelでは並列実行の為で、max(3, 2, 1) = 3秒
- parallelの例を見るとわかるようにresultsに入ってくるのは処理の完了順ではなくtasksの順
async#waterfall
async#waterfallを図に表すと以下のようになります。
処理の流れ自体はseriesと同等ですが、seriesと違い、処理結果が次の処理に与えられます。
便利なメソッドであることは確かなのですが、このメソッドに関しては気になっていることがある為、後日改めてエントリを起こそうと思います。
async#forEach, async#forEachSeries
前項で紹介したseries, parallel, waterfallは複数の処理の流れを制御する形でしたが、配列の各要素に対して同じ処理を実行することも良くあります。
同期処理であればArray#forEachを使えばよいのですが、その中に非同期処理が含まれている場合、Array#forEachから処理が返った時点では配列の各要素に対する処理が終わっていません。
asyncではこういった場合に使えるメソッドとしてforEach, forEachSeriesというメソッドを用意しています。
名前からもわかるようにforEachは並列処理を行い、forEachSeriesは直列に処理を行います。
async#map, async#mapSeries
forEachやforEachSeriesは配列の各要素に対して処理を行いますが、処理結果を返す機能は持っていません。
配列の要素を変換したい場合などにはArray#mapと同じく、async#mapを用います。
これもforEachと同じくasync#mapとasync#mapSeriesの二つが用意されているため、変換ロジックの重さに応じて好きな方を選ぶことができます。
ほかの関数
今回は紹介しきれませんでしたが、caolan/asyncには他にも以下のようなメソッドを提供しています。
- makeファイルのように各タスクに前提条件を指定すると、自動的に順番を組み立ててくれるauto
- forEach/mapのようにArrayが提供していた処理をやってくれるfilter, filterSeries, reject, rejectSeries, reduce, reduceRight, concat, concatSeries, some, any, every, all
- 条件を満たす間 or 満たすまで処理を続けるwhilst, until
- 並列で実行する最大数を指定して大量のタスクを処理させられるqueue
- 重い処理の処理結果を自動的にキャッシュして二回目以降の呼び出しを軽くするmemoize
これらのメソッドとEventEmitterをうまく使うことで処理の流れを整理し、処理の流れが分かりやすいコードを目指しましょう!
明日は@n_matsuiさんです。
*1:例選びに失敗した感がひしひしと
MacBookAirでWindowsを使う場合のキー設定
MacBookAirにBootCampでWindowsを入れて使っていますが109キーボードとは形状がことなる為、特殊キーの入力方法がややこしかったり、違和感があったりします。
自分が設定した内容をまとめてみました。
特殊キーの入力方法
まずは押し方次第で入力できる特殊キーの一覧。
Pause, Insert, PrintScreen, ScrollLockあたりは一風変わったキー入力ですね。
| Windows環境のキー(仮想キーコード) | MBAのキー入力 |
|---|---|
| Backspace (0x08) | delete |
| Pause (0x13) | fn + esc |
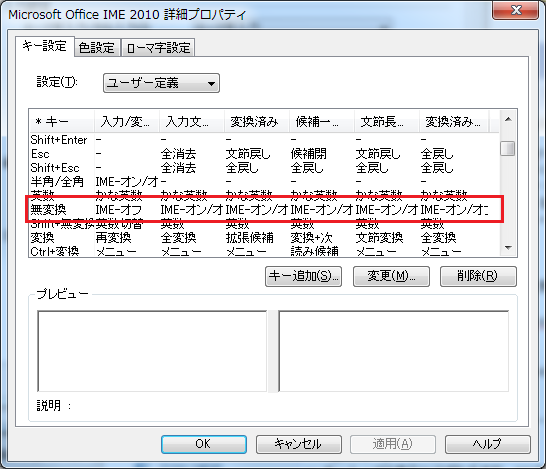
| 無変換 (0x1D) | 英数 |
| ひらがな | かな |
| Insert (0x2D) | fn + enter |
| Delete (0x2E) | fn + delete |
| 左Win (0x5B) | 左command |
| 右Win (0x5C) | 右command |
| IME ON/OFF | caps |
| PageUp (0x21) | fn + ↑ |
| PageDown (0x22) | fn + ↓ |
| Home (0x24) | fn + ← |
| End (0x23) | fn + → |
| PrintScreen (0x2C) | fn + 左shift + F11 |
| ScrollLock (0x91) | fn + 左shift + F12 |
| Ctrl + Alt + Delete | fn + control + alt + delete |
キーレイアウトの変更
Windows環境の場合、以下のレジストリを変更することである程度キーレイアウトを変更することができます。
\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Keyboard Layout\Scancode Map
ChangeKeyというフリーソフトでも変更可能です。このアプリが中でやっていることはレジストリの変更なので「管理者として実行」で起動する必要あり。
自分の場合、普段使っているのが91キーボードなので、こんな風にレイアウトしてみました。
- 「Altキー」 → 「左Winキー」(交換)
- 「左Winキー」 → 「Altキー」(交換)
- 「右Winキー」 → 「アプリケーションキー」
- アプリケーションキー(右クリック同等)を入力する方法がShift + F10*1しかなかったので、使わない右Winキーを潰して割り当て